블로그로 돈 벌기 고급 편 :: 티스토리 로딩화면 추가하기
- 티스토리 운영
- 2021. 11. 2.

누군가가 여러분의 블로그를 방문했다면 반드시 광고 하나는 눌러주길 바랄 것이다. 그런데 페이지 로딩 속도가 더디다면 들어올 수도 있었던 수익을 그대로 날려버리는 꼴이 된다. 블로그 방문자 수가 높은 것에 비해 수익이 낮다면 그 답답한 심정은 더 크게 다가올 것이다.
이런 문제를 어느 정도 해결하기 위해서 티스토리를 하는 사람 중에서도 소수만이 사용하는 방법이 있는데, 바로 로딩 화면을 추가하는 것이다.
로딩 화면이 뭐냐고 묻는 사람들이 있을 것이다.
이 글을 현재 보고 계시다면 내 블로그에 보이는 게시물을 왔다 갔다 하며 클릭을 해보시기 바란다. 그럼 페이지가 로딩이 될 때 모래시계가 돌아가는 화면이 잠시 뜰 것이다. 바로 아래처럼..

좋은 점이 뭐냐면, 페이지가 모두 로딩될 때까지 해당 로딩 이미지가 사라지지 않는다는 것이다. 그렇다고 해서 로딩 속도에 문제를 미치냐고 한다면 그것도 아니다. 오히려 내 블로그를 보시는 분들께서 광고가 채 뜨기도 전에 글을 슉슉 내리는 일이 적어질 효과를 기대할 수 있다.
우리는 로딩화면을 본다면 습관적으로 일단 기다려보기 때문이다.
적용하는 방법이 사람에 따라 어렵게 느껴질 수도 있겠다. 어려우신 분들께서는 굳이 이 방법을 사용하지 않으셔도 상관없다. 블로그는 어디까지나 글로 사람의 마음을 움직이는 게 주력 수단이기 때문이다.
그렇지만, 조금이라도 수익을 올려보고 싶은 분들이라면 당연히 시도해볼 것이다. 그런 분들을 위해서 적용하는 방법을 자세히 알려드리겠다.
우선 이 홈페이지를 참고하시기 바란다.
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com
위 홈페이지가 바로 여러분의 티스토리 블로그에 알맞은 로딩 이미지를 찾아줄 장소이다. 생각보다 로딩 이미지가 많이 있으니, 마음에 드는 것을 찾아보시길 바란다.
마음에 드는 로딩 이미지를 찾았다면 다운로드를 하면 되는데, 이때 유의해야 하는 게 2가지가 있다.
첫 번째는 background 탭에서 transparent 옵션을 활성화하고 다운로드하는 것을 권장한다는 것이다. 투명 배경 옵션을 켜는 기능인데 이걸 활성화하지 않고 다운로드하면 로딩 화면을 실제 적용시켰을 때 굉장히 불편해 보이기 때문이다.
두 번째는 로딩 이미지를 저장할 때 이름을 loading으로 바꿔서 저장해야 한다. 이유는 아래에서 설명하겠다.
해야 할 일 2가지
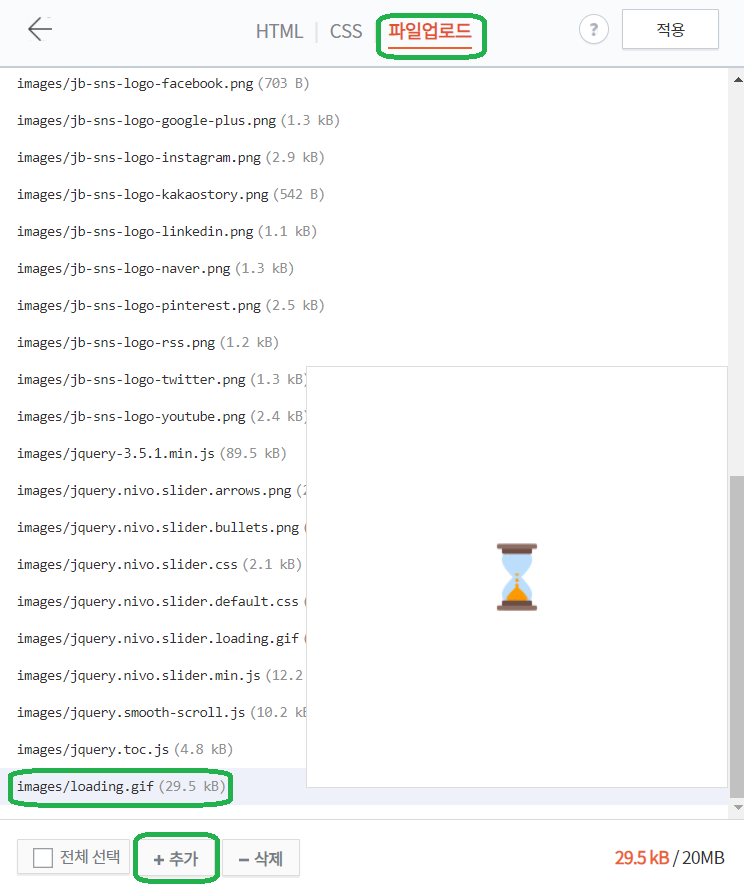
첫 번째는 여러분께서 방금 다운받은 로딩 이미지를 티스토리 블로그에 업로드하는 일이다. [스킨 편집 > html 편집 > 파일 업로드]로 들어가면 아래와 같은 화면이 나온다.

나는 이미 로딩 이미지를 설정했기 때문에 저렇게 뜨지만, 설정하지 않은 분들께서는 저 images/loading.gif가 보이지 않을 것이다. 방금 다운로드하였던 로딩 이미지 파일을 업로드하시면 된다. 이름을 loading으로 바꿨는지 한 번 더 확인하길 바란다.
이제 두 번째로 할 일은 html 코드 작업이다. 우선 아래에 보이는 텍스트 파일을 다운해주길 바란다.
다운로드가 완료됐다면 [스킨편집 > html 편집]으로 들어가면 된다. 여러 가지 코드가 뜰 텐데 거기서 ctrl + f를 눌러 검색하기를 활성화하고, </body>를 검색해주길 바란다. 그럼 하나가 뜰 것이다.
우리는 이 </body>코드 바로 위에 방금 다운로드한 텍스트 내용을 붙여 넣을 것이다. 그러면 아래와 같은 화면이 될 것이다. 확인해보길 바란다.

간혹 이런 분들이 계신다. 막상 로딩 화면을 적용했는데 살짝 오른쪽으로 쏠려서 뜬다는 경우가 종종 있다고 한다. 내가 업로드한 텍스트 파일은 해당 현상까지 모두 해결해주는 코드이기 때문에 안심하고 사용해도 된다. 못 믿겠다면 직접 적용해보시라 말씀드리고 싶다.
여기까지 모두 완료했다면 정말 수고 많았다. 마지막으로 적용 버튼을 눌러준 다음, 여러분의 블로그에 다시 들어가 보시라. 로딩 화면이 아주 예쁘게 나타나고 있을 것이다.
이로써 여러분의 블로그도 수익이 수십 배로 뛰었으면 한다.
'티스토리 운영' 카테고리의 다른 글
| 서브 블로그 애드센스 승인 한 번에 받은 후기와 팁 5가지 알려드림 (0) | 2021.10.11 |
|---|
